Java Server Faces ile Merhaba Dünya(Hello World) Uygulaması
Merhaba bu yazımda Eclipse üzerinde Maven ile JSF Merhaba Dünya! uygulaması yapımını anlatacağım.
Öncelikle Eclipse Üzerinde Tomcat server kurulumumuzu yapalım.Önceki yazımda anlatmıştım.
Hello JSF Projesi
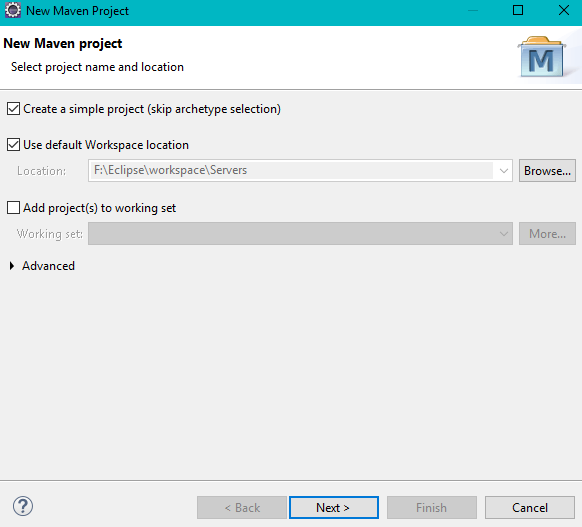
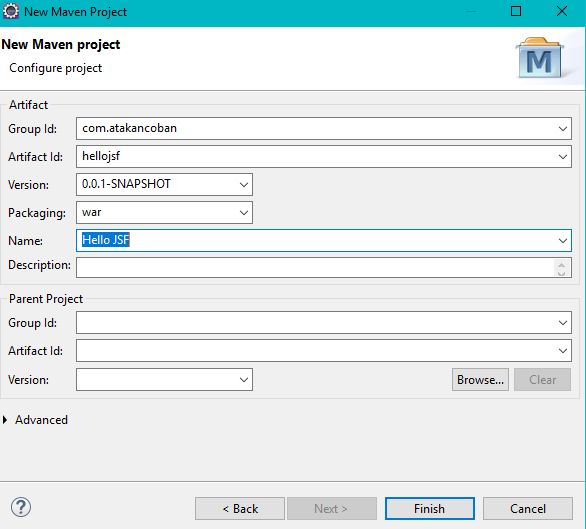
File > New Maven Project

Next ve Finish.

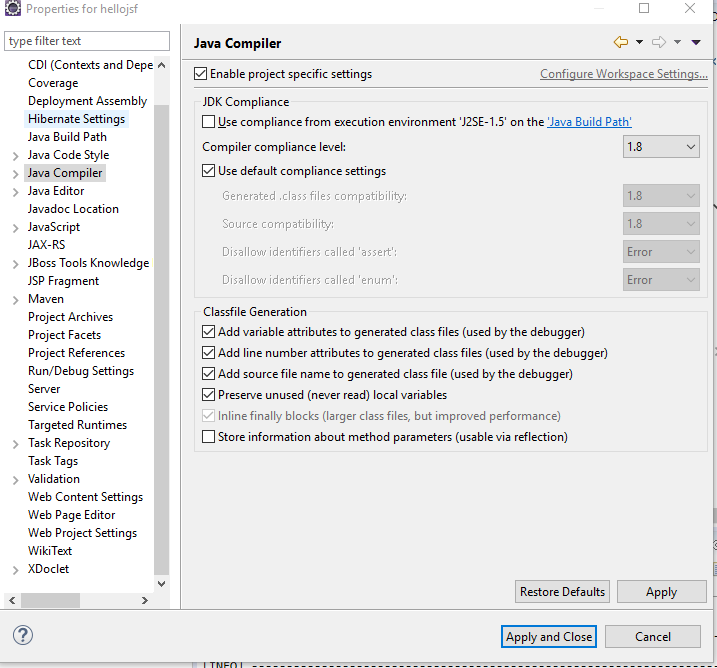
Projemiz oluştuktan sonra Java Compiler versiyonunu ayarlayalım. Ben şuan Java 1.8 kullanıyorum o nedenle 1.8 olarak seçtim.

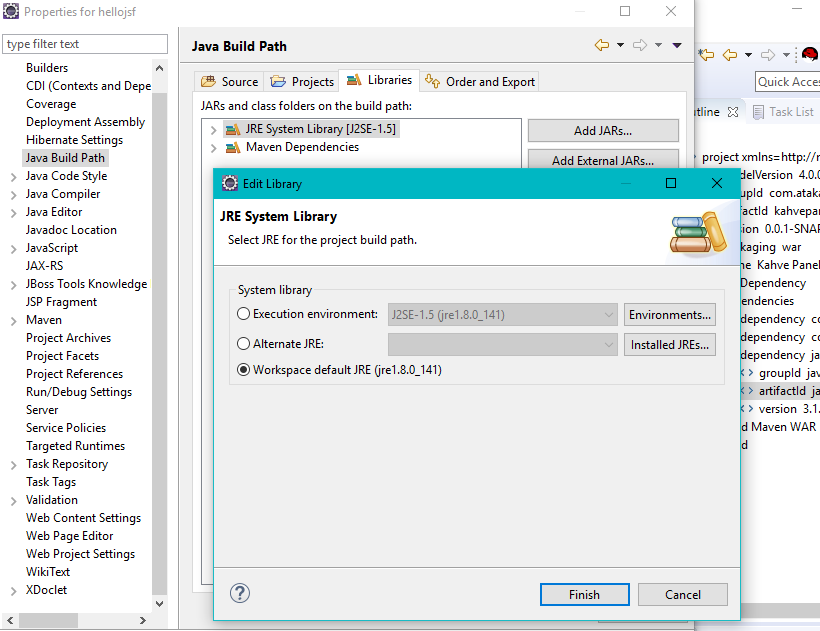
Java Build Path desteğimizi Java 1.8 olarak güncelleyelim.

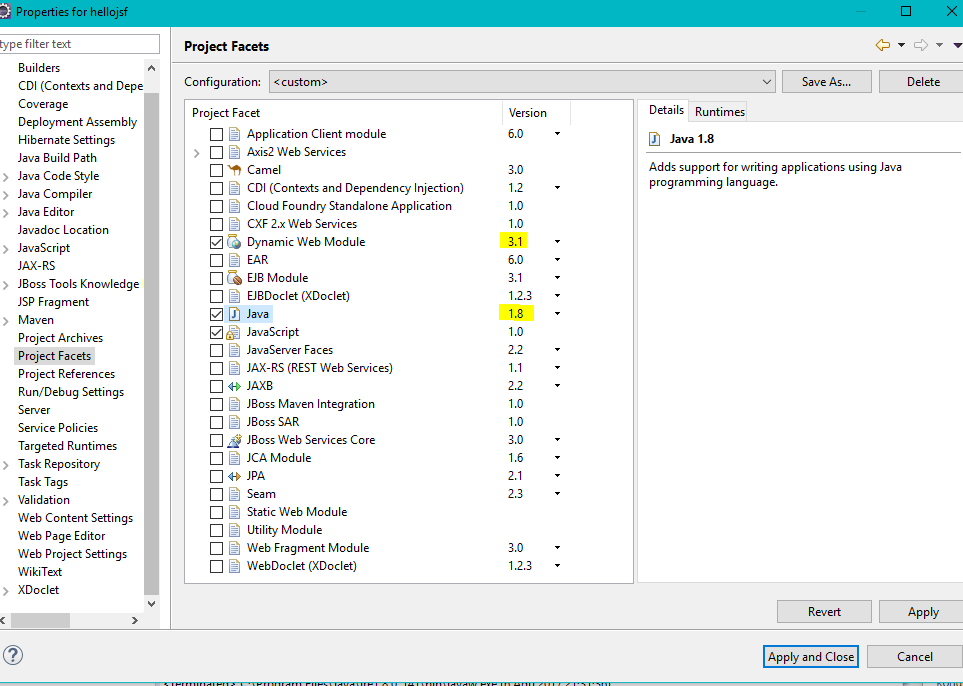
Project Faces ayarlarından Java versiyonunu 1.8 olarak seçelim. Dynamic Web Modüle ayarını son versionu olan 3.1 olarak seçtim.
Apply and Close.

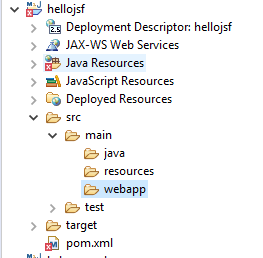
Projemizde şuan WEB.XML yok.

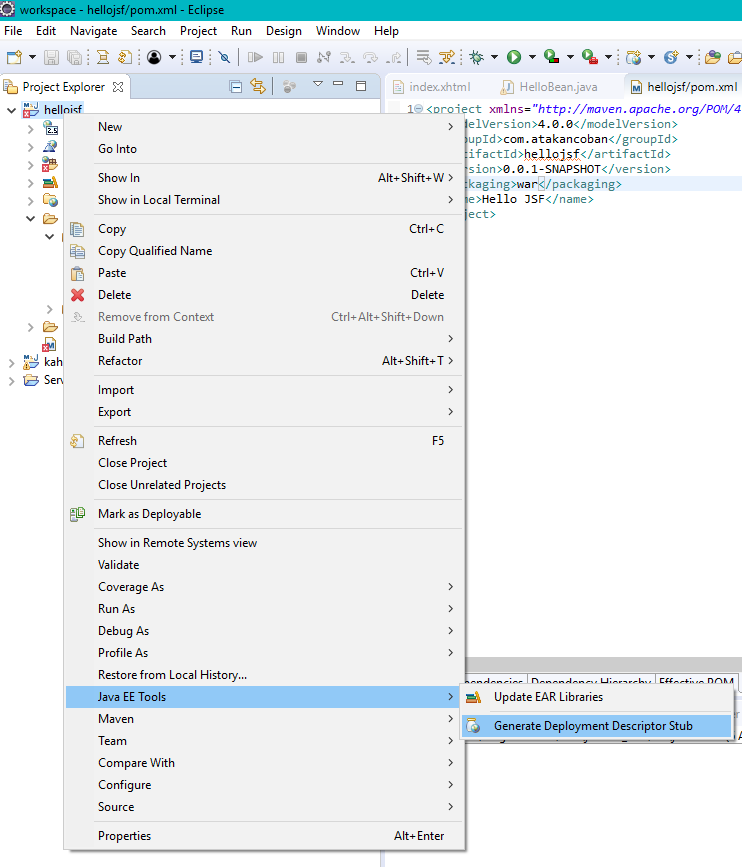
Web xml ve WEB-INF klasörümüzü eklemek için
Java EE Tools > Generate Deployment Descriptor Stub

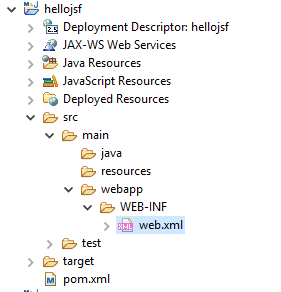
Web Xml dosyamız oluştu fakat Dynamic Web Modue 2.5 sürümüne göre oluştu içini değiştireceğim. Devam edelim.

Pom Xml dosyamız şuan boş.

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.atakancoban</groupId>
<artifactId>hellojsf</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>Hello JSF</name>
<!-- JSF Dependency -->
<dependencies>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.14</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.14</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
</dependencies>
<!-- Build Maven WAR -->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.6.2</version>
<configuration>
<!-- Java version -->
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
Burada JSF Dependency alanı gerekli kütüphaneleri eklememizi sağladı.Build Maven War ile projenin build edilme ayarını güncelledik.
source ve target alanları java versionuma göre ayarladım. 1.8
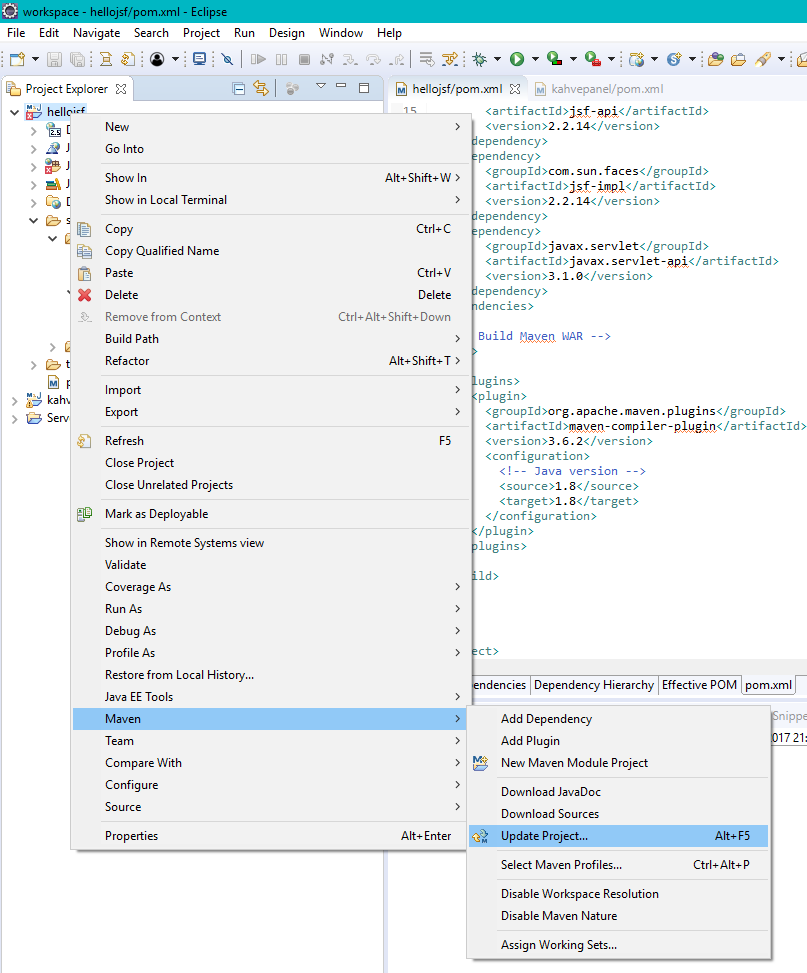
Şimdi projemize sağ click yapalım ve Maven Update işlemi yapalım.
POM xmlde değişiklik yaptığım için maven update yaptım.

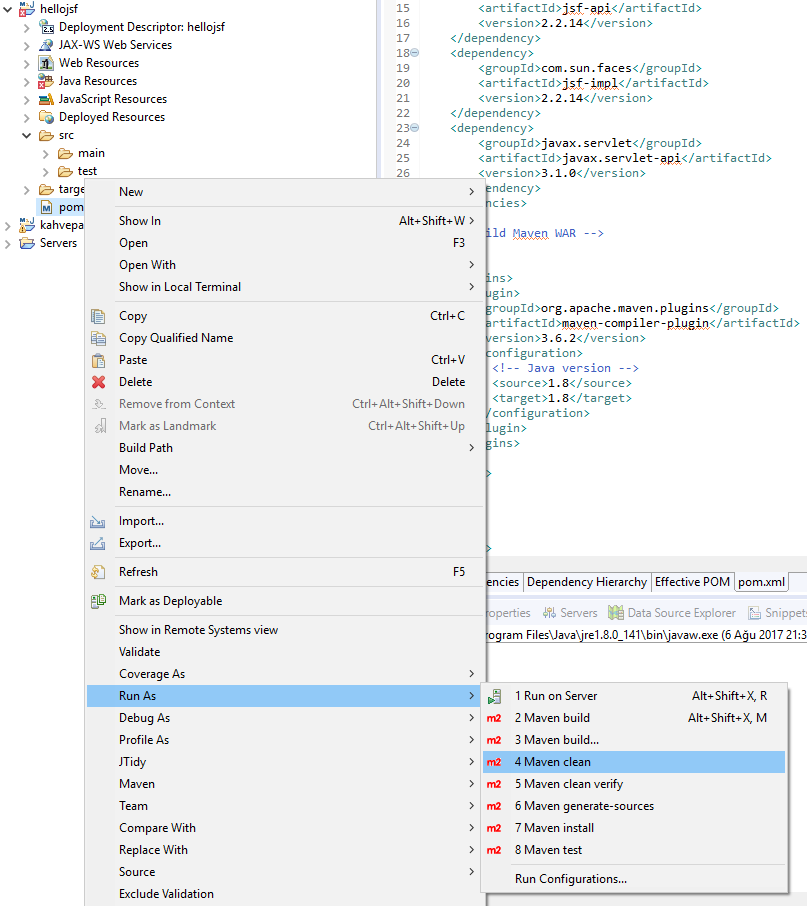
Şimdi POM xmlde eklediğim kütüphaneleri Maven Clean ve Maven İnstall işlemleri yaparak kendi ortamımıza indirelim.
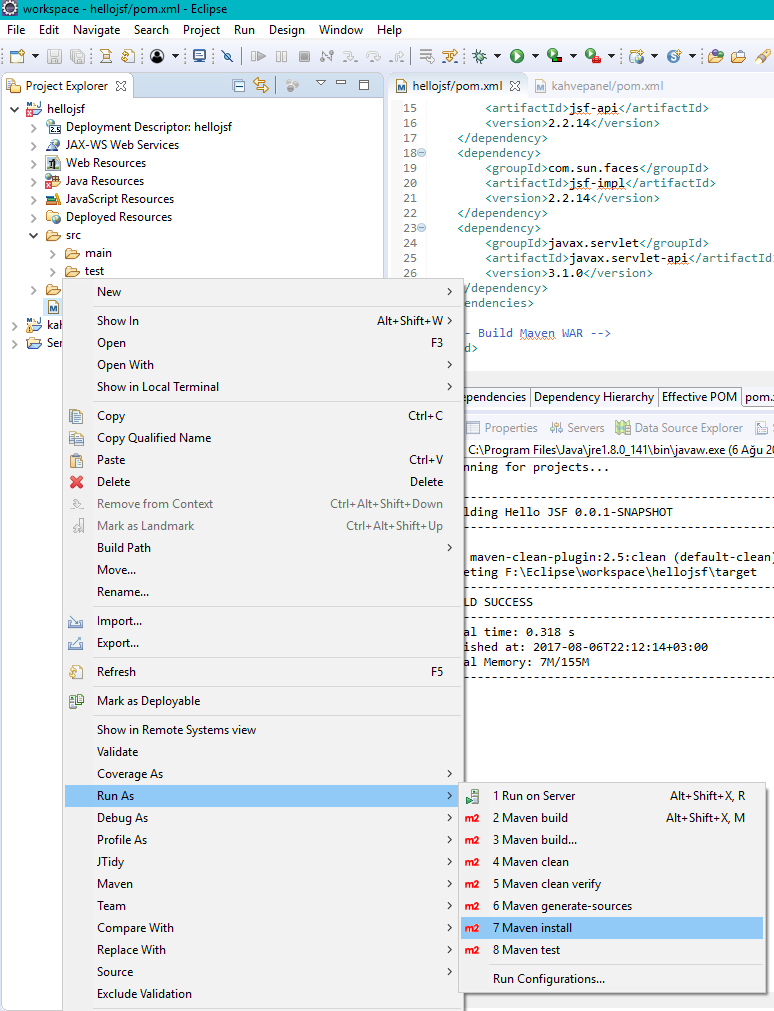
Pom.xml > Sağ Click > Run As > Maven Clean

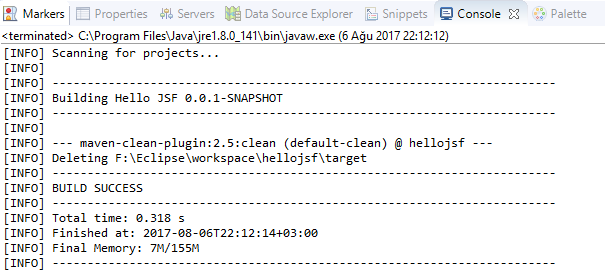
Çalıştıktan Sonra Console çıktısı. BUILD SUCCESS

Şimdi Maven İnstall yapalım.

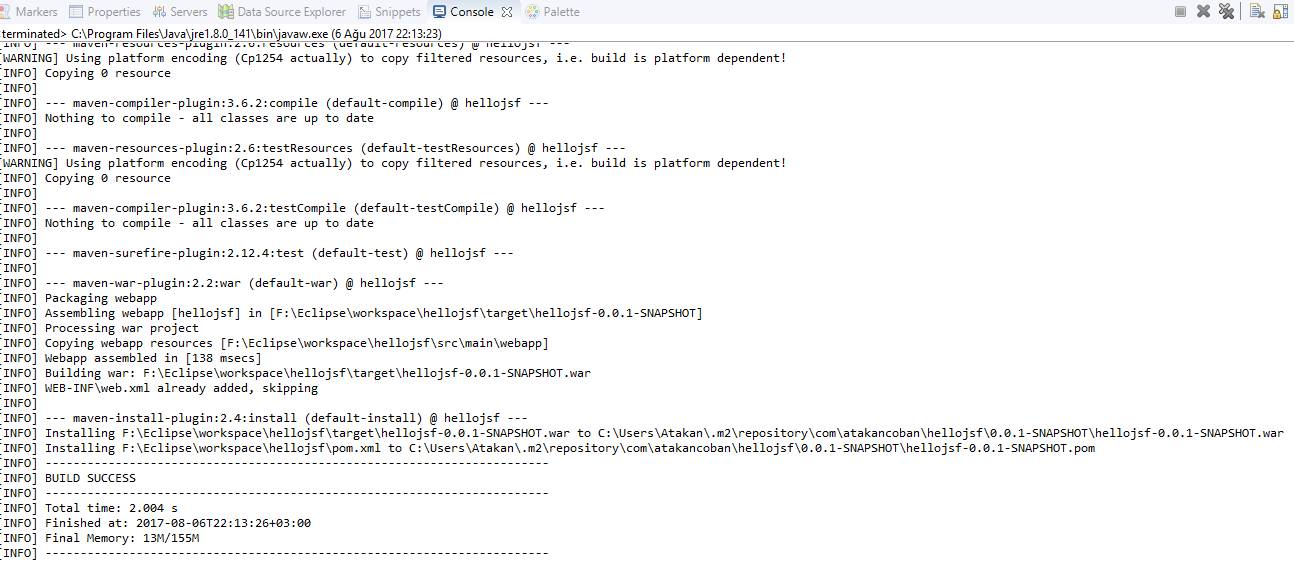
Maven install işlemi sonrası console çıktısı. BUILD SUCCESS.

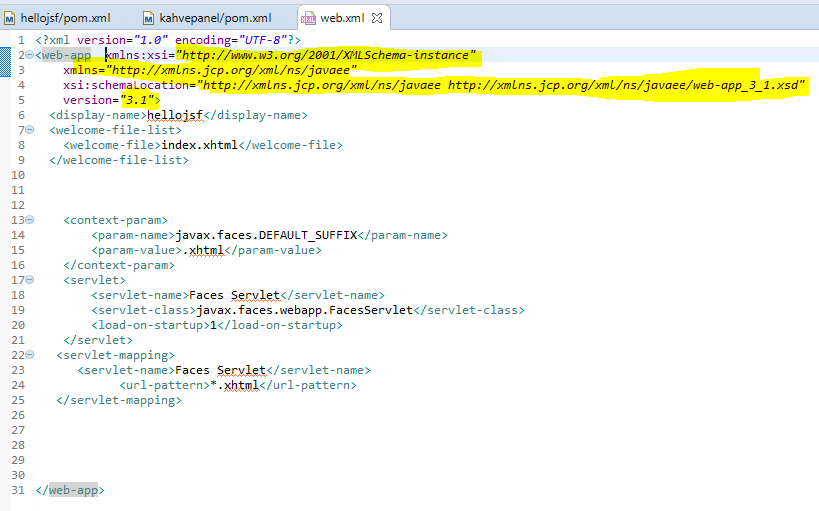
Şimdi WEB.XML dosyamızı güncelleyelim

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1">
<display-name>hellojsf</display-name>
<welcome-file-list>
<welcome-file>index.xhtml</welcome-file>
</welcome-file-list>
<context-param>
<param-name>javax.faces.DEFAULT_SUFFIX</param-name>
<param-value>.xhtml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>
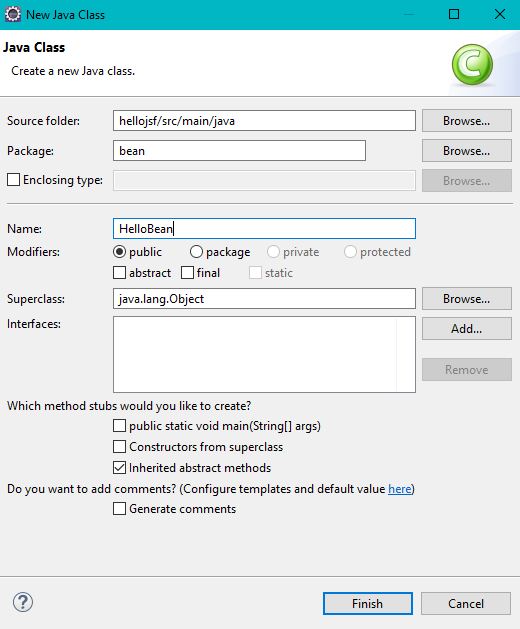
JSF projemiz için Bean oluşturalım

Bean dosyamız
package bean;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean
@SessionScoped
public class HelloBean implements Serializable{
private static final long serialVersionUID = -4823295172962937652L;
private String message = "www.atakancoban.com";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
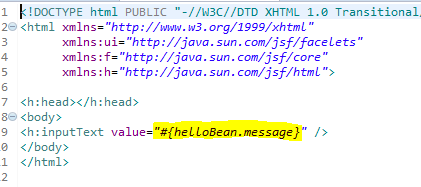
Xhtml dosyası oluşturalım./src/main/webapp/index.xhtml
Oluşturduğumuz bean ile bir xhtml sayfamızı birleştirelim örnek mesaj gösterelim.

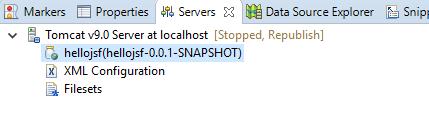
Tomcatin altına projemizi atalım. Ben port olarak 8082 kullandım

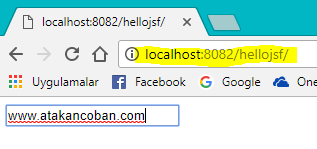
Ve RUN!
Merhaba JSF 🙂

Projenin kaynak kodları Github hesabımdadır. Buradan indirebilirsiniz.
Kolay gelsin 🙂